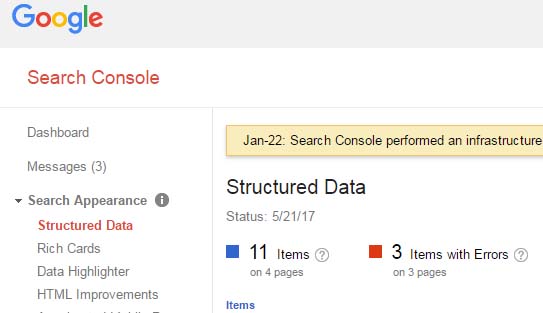
A to Z guidelines to fix data structured errors on Google search console. You may find some errors in your Google search console dashboard. But do not worry for that. It will not effects your data in search engine. But it is necessary to fixing the all errors so that google's latest algorithm can crawl your data properly. And the maximum errors you will find connected with schema compatible & update. how looks like data errors notifications, see bellow image:
Fixing data structured errors is very easy like a for apple & b for ball. You may find the following lists of errors.
You can search for this code by CTRL+F From your HTML Dashboard. After find out, just delete it from you template.
Note: You will find it two times. So delete both two.
1. Go to your Blogger Dashboard
2. Click on Template
3. Click on Edit Template
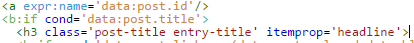
4. Find the following Code: two times
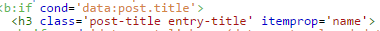
<h3 class='post-title entry-title' itemprop='name'>
Than change this code with the code bellow:
<h3 class='post-title entry-title' itemprop='headline'>
So finally, it will looks like:
<h3 class='post-title entry-title' itemprop='name'>
<h3 class='post-title entry-title' itemprop='headline'>
Save the template and you did it. If you need further guideline for it please read details of explanation for it by clicking bellow post.
Note: You will find it two times. So change both two
How to fix blogger missing headline data structured error found at Google search console
1. Go to your Blogger Dashboard
2. Click on Template
3. Click on Edit Template
4. Find the following Code:
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
Replace this code to following:
<meta expr:content='data:post.firstImageUrl' itemprop='image'/>
Save the template you are done.
1. Go to your Blogger Dashboard
2. Click on Template
3. Click on Edit Template
4. Find the following Code two times: Two times.
<b:includable id='mobile-post' var='post'>
<b:includable id='post' var='post'>
Please note: this is little difficult than other errors fixing.
Do for <b:includable id='post' var='post'> First. Just add the following <meta bellow of this <b:includble id after the <div class
<meta itemscope='itemscope' itemscope='mainEntityofPage'itemType='https://schema.org/WebPage'
expr:itemid='data:post.link' content= 'data:post.link : data:post.url'/>
than click save. Again do for <b:includable id='mobile-post' var='post'>
Find this again. And do the same as like first one. Past the following after <div class
Click on save. You did it.
1. Go to your Blogger Dashboard
2. Click on Template
3. Click on Edit Template
4. Find the following Code two times:
This step is little difficult, so do it carefully. Find following two Includable id.
<b:includable id='mobile-post' var='post'>
<b:includable id='post' var='post'>
Note: Remember to insert your logo url mentioned in red pen. Also height and width of the image should be 400 & 60 px. If you want you can also customized the logo size. If you customized logo size, remember to alter the <meta content width here.
After doing above Save the template and you are done.
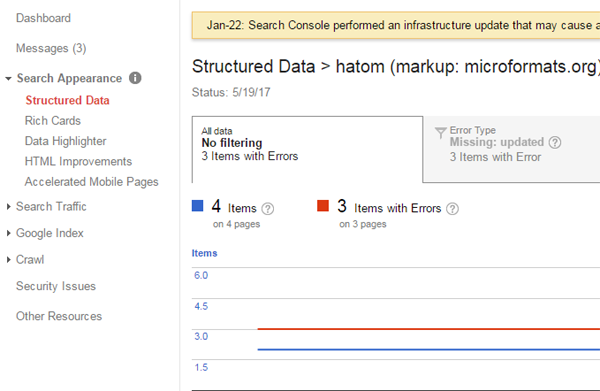
After fixing, re-check live Test Data in your console board. You will find all data errors updated.
[If you find any code errors, pls ask me any time. Remember to make a back up of your template before you start for editing.]
Fixing data structured errors is very easy like a for apple & b for ball. You may find the following lists of errors.
- Date modified data structured errors
- Date published data structured errors
- "Blogid" & "Postid" data structured errors
- Headline data structured errors
- Image_url data structured errors
- main entity of page data structured errors
- publisher data structured errors
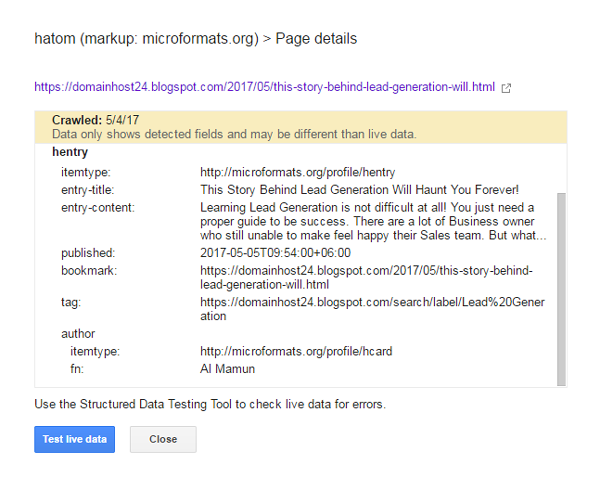
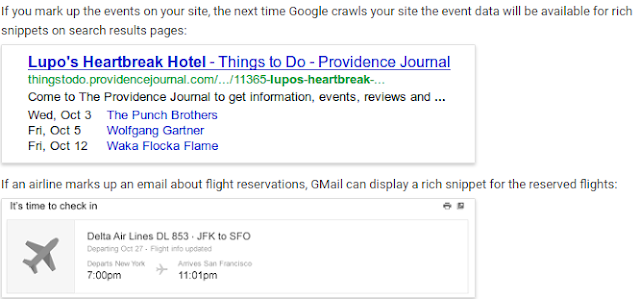
We generally asked by google search console (former- webmaster tools) to fix those problem for our site. If we update required issue google better understand to crawl & index our data properly. As well as it is very helpful for structured data markup. Through the structured data mark up google can shows our data in search engine in a difference and attractive looks. See bellow image to see data mark up.
 |
| Image screenshot source: google search console help |
So now, for presenting your data to google search console for better performance you need to update the required missing listed above.
Let's do it-
Date modified data structured errors in google search console
1. Go to your blog's template
2. Click on edit HTML
3. Find the code- <span class='post-timestamp'>
Bellow of this span class looks for <a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a>
Under this above code just past the following code:
<meta
expr:content='data:post.timestamp' itemprop='datePublished'/>
<meta
expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/>
Note: you will find two times of <span class='post-timestamp'>. so you need you need change for both 2 filed.
Date published data structured errors in google search console
This errors fixing is very easy.
1. Go to your blog's settings dashboard
2. Go to Language & formatting
3. Change the time-stamp setting to <day name, month & date, year>. If you feel difficult follow the image bellow:
BlogId & PostId data structured errors
This error setting is even easy than others.
1. Go to your blogs
2. Click Template
3. Click on edit HTML
4. Find the following code
<meta expr:content='data:blog.blogId' itemprop='blogId'/> and <meta expr:content='data:post.id' itemprop='postId'/>
You can search for this code by CTRL+F From your HTML Dashboard. After find out, just delete it from you template.
Note: You will find it two times. So delete both two.
Headline data structured errors
1. Go to your Blogger Dashboard
2. Click on Template
3. Click on Edit Template
4. Find the following Code: two times
<h3 class='post-title entry-title' itemprop='name'>
Than change this code with the code bellow:
<h3 class='post-title entry-title' itemprop='headline'>
So finally, it will looks like:
<h3 class='post-title entry-title' itemprop='headline'>
Save the template and you did it. If you need further guideline for it please read details of explanation for it by clicking bellow post.
Note: You will find it two times. So change both two
How to fix blogger missing headline data structured error found at Google search console
Image url data structured errors
1. Go to your Blogger Dashboard
2. Click on Template
3. Click on Edit Template
4. Find the following Code:
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
Replace this code to following:
<meta expr:content='data:post.firstImageUrl' itemprop='image'/>
Save the template you are done.
Main entity of page data structured errors
1. Go to your Blogger Dashboard
2. Click on Template
3. Click on Edit Template
4. Find the following Code two times: Two times.
<b:includable id='mobile-post' var='post'>
<b:includable id='post' var='post'>
Please note: this is little difficult than other errors fixing.
Do for <b:includable id='post' var='post'> First. Just add the following <meta bellow of this <b:includble id after the <div class
<meta itemscope='itemscope' itemscope='mainEntityofPage'itemType='https://schema.org/WebPage'
expr:itemid='data:post.link' content= 'data:post.link : data:post.url'/>
than click save. Again do for <b:includable id='mobile-post' var='post'>
Find this again. And do the same as like first one. Past the following after <div class
<meta expr:itemid='data:post.link' content= 'data:post.link : data:post.url'itemType='https://schema.org/WebPage' itemprop='mainEntityOfPage' itemscope='itemscope'/>Publisher Data Structured Errors
1. Go to your Blogger Dashboard
2. Click on Template
3. Click on Edit Template
4. Find the following Code two times:
This step is little difficult, so do it carefully. Find following two Includable id.
<b:includable id='mobile-post' var='post'>
<b:includable id='post' var='post'>
After finding them. First complete for
<b:includable id='mobile-post' var='post'>
Bellow of this just past the following code:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<div itemprop='publisher' itemscope='' itemtype='https://schema.org/Organization'>
<div itemprop='logo' itemscope='' itemtype='https://schema.org/ImageObject' style='display:none;'>
<img src=' Insert Your Logo Url'/>
<meta content='Insert Your Logo Url'
itemprop='url'/>
<meta content='400' itemprop='width'/>
<meta content='60' itemprop='height'/>
</div>
<meta expr:content='data:blog.title' itemprop='name'/>
</div>
Note: Remember to insert your logo url mentioned in red pen. Also height and width of the image should be 400 & 60 px. If you want you can also customized the logo size. If you customized logo size, remember to alter the <meta content width here.
After doing above Save the template and you are done.
After fixing, re-check live Test Data in your console board. You will find all data errors updated.
[If you find any code errors, pls ask me any time. Remember to make a back up of your template before you start for editing.]